こんにちは。リトです。
- ブログをはじめてみたけどデザインがなかなか定まらない
- 肝心な記事よりカスタム優先になっている
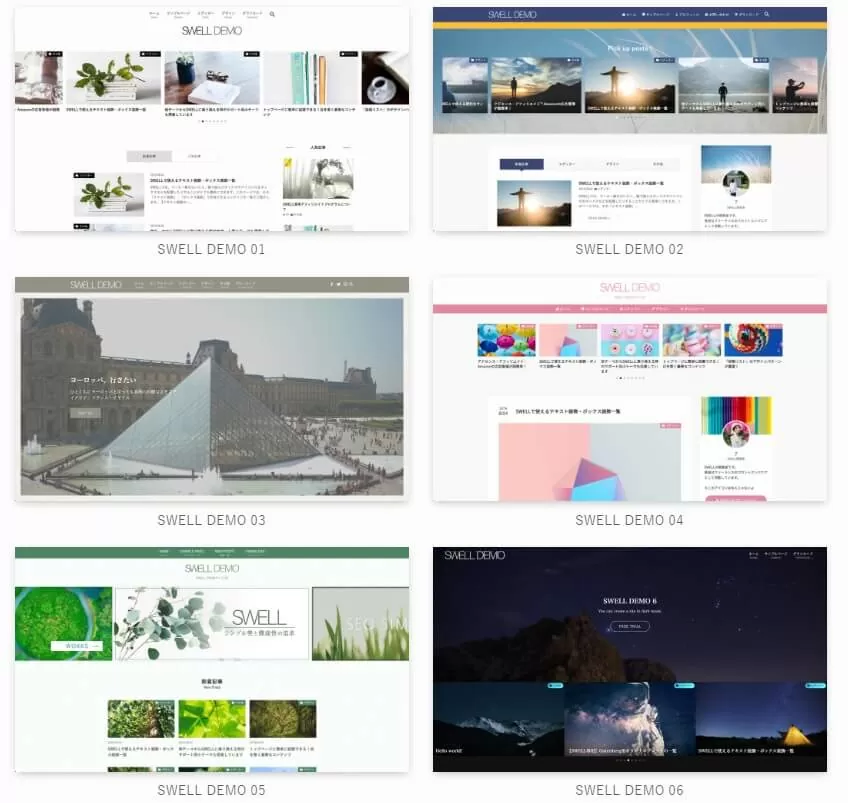
ワードプレスのテーマのひとつ「SWELL」では公式ページにてデモサイトを6つ準備してくれてます。
どれもこれも本当におしゃれ!
実は私、ブログをはじめる時に見つけてしまったんです。
とってもタイプなブログを。
こんなブログにしたいなーと理想が膨らみ、
一生懸命調べては取り入れ調べては取り入れを繰り返していました。
そのかいあってもちろんテイストは近づきましたが、、、
「あれ?なにかが違う…」
この時を機に、自分でカスタムするのをスパッとやめてSWELLが提供しているデモサイトを導入することにしました。
こんな素敵なら最初から導入すればよかったなー
このデモサイト、SWELLの会員登録している方ならいつでもどなたでも簡単に導入することができます。
難しい操作要らずで10分もあれば導入完了!
なので子育てに忙しくてブログのカスタムに時間がないパパママやブログ初心者さん
10分でシンプルおしゃれでそして読者さんが見やすいブログを作ることができますよー!
この記事でわかること
- SWELLのデモサイトの種類
- デモサイトへの着せ替え手順
- エラー発生時の対処法
デモサイトへの着せ替え手順だけでなく、私自身導入時困ったこととその対処法もわかりやすく解説していきますのでご参考になればうれしいです。
\私も愛用しているSWELL/


ブログの開設自体がまだという方はこの機会にささっと開設しておきましょう。
私のおすすめサーバーはConoHa WING(コノハウィング)!
今なら2023年8月1日(火)16時までの期間「HappySummerキャンペーン」を開催してます。
キャンペーン期間中にレンタルサーバーの料金タイプ「WINGパック」の12カ月以上を新規で申し込むと通常料金から最大55%OFF、月額652円からWINGパックを利用できるからお得だよー☆
良かったらこの機会に!


SWELLは無料でおしゃれなデモサイトに着替えることができる
SWELLは6つのデモサイトを無料で配布してくれています。
このデモサイトを導入すると、カスタムする手間が省けてはじめから出来上がったサイトでブログ運営することができます。
でもやっぱり1番のメリットは
「今から記事を書くことができる!」
ブログで稼ぎたい方は兎にも角にも記事がないことには稼ぐことができないので、
まずはデモサイトであなたのサイトを整えてから記事を書きはじめましょう。
もちろんあとからでも色を変えたりデザインを好みに調整することもできるので安心してくださいね。
一方でブログをただただ楽しみたい!
そんな方はカスタムも時間をかけて楽しんで全然OKだと思います。
デモサイトへの着せ替えはSWELL会員登録が必須。
この機会に登録してみましょう!
SWELLのデモサイトへの着せ替え手順
こちらがSWELLが無料配布してくれているデモサイトです。
SWELL公式引用
シンプルイズベスト!!!
手順を見ながら進んでもらうだけで着せ替えできますので、
ブログ初心者さんや忙しい方も安心してくださいね。
SWELL会員サイトからデモサイトをダウンロードする
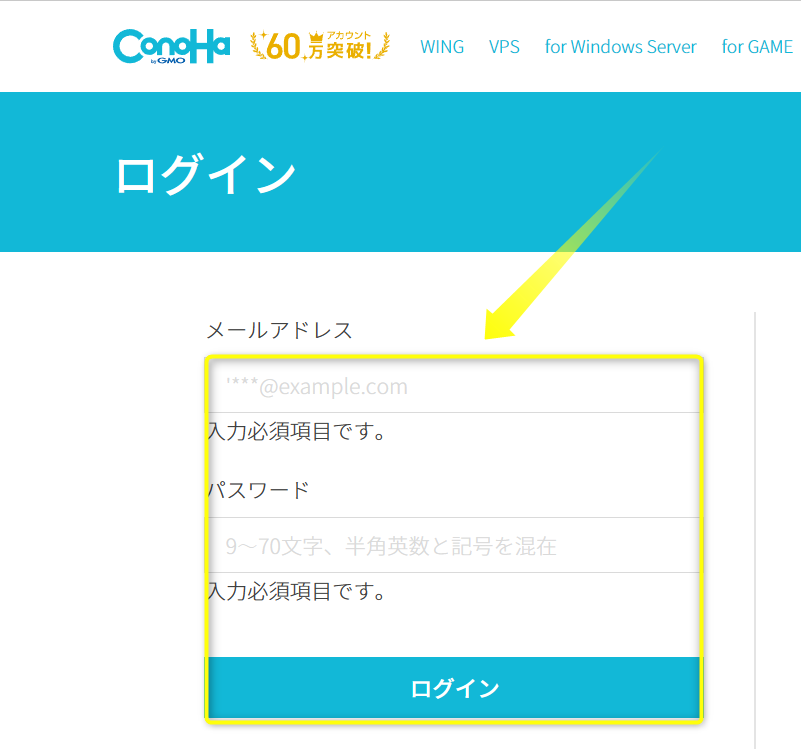
SWELL会員サイト「SWELLERS」のマイページをクリックしましょう。


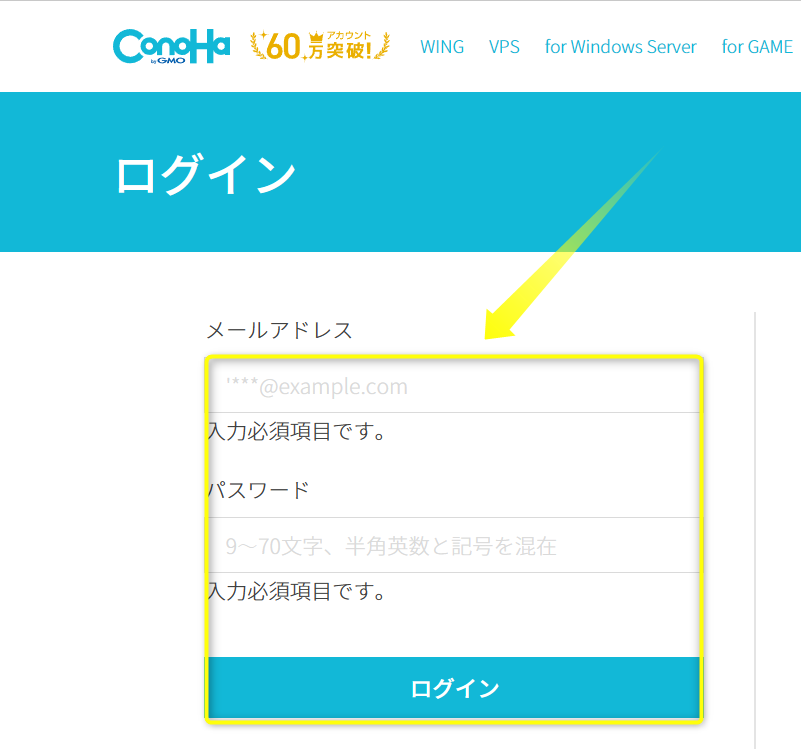
メールアドレス、パスワード、captchaコードを入力してログインをクリックしましょう。


マイページが開くので下の方へスクロールするとSWELLのデモサイトデータ(デザイン着せ替えファイル)一覧が出てくるのでクリックしましょう。


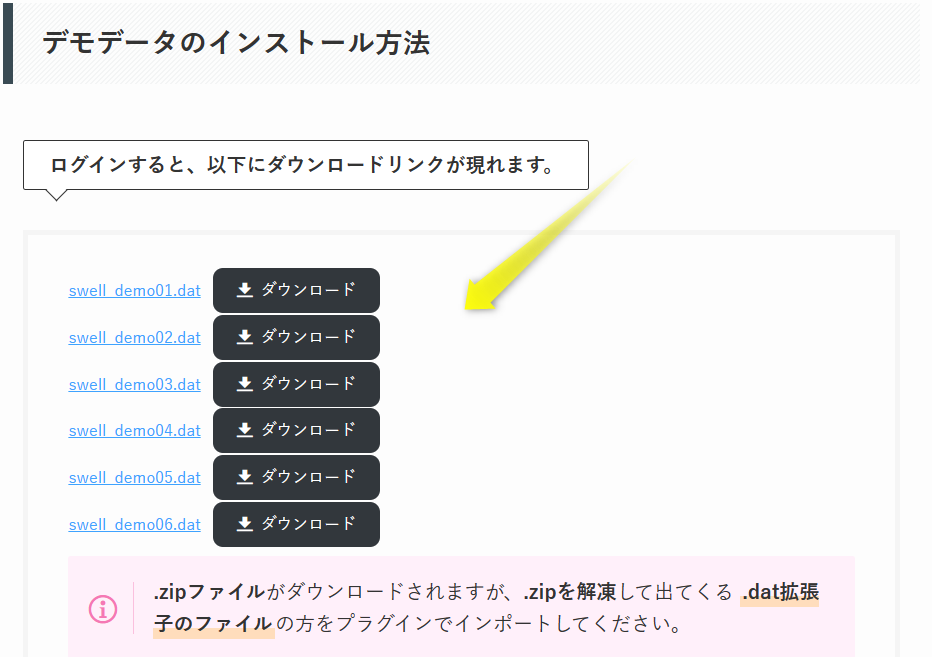
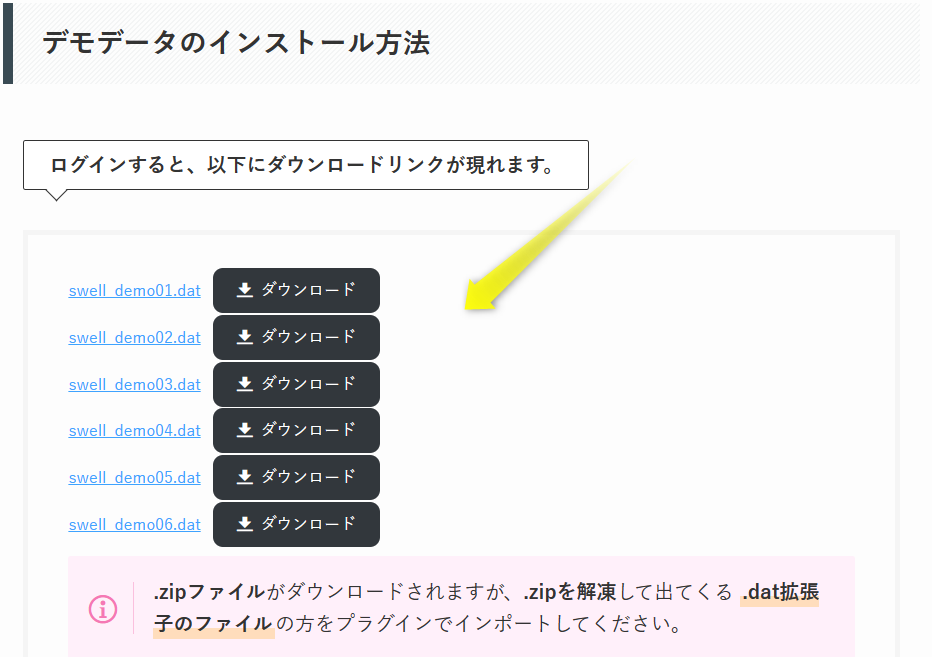
見出しデモデータのインストール方法までスクロールし、着せ替えしたいデモデータをクリックしてダウンロードします。


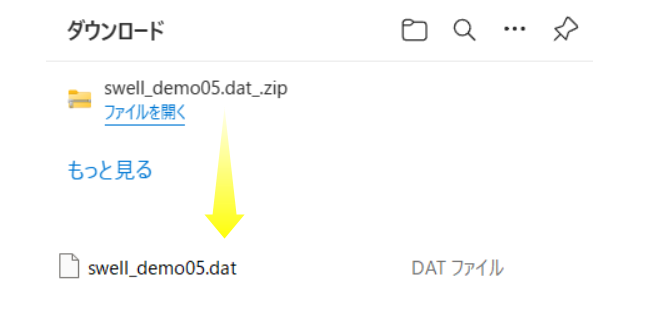
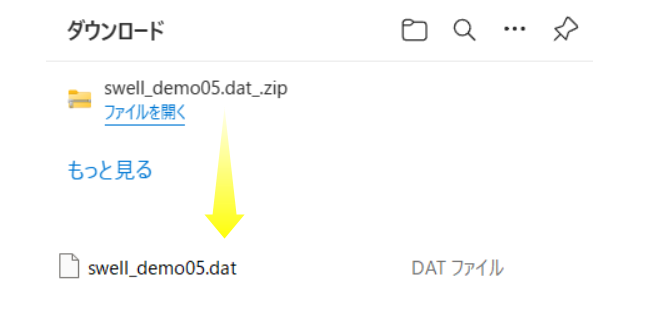
ダウンロードした.zipファイルを解凍して.dat拡張子のファイルにします。ファイルを開くと.zipが外れて.dat拡張子のファイル「swell_demo〇〇.dat」になりますのでこの.datを使います。


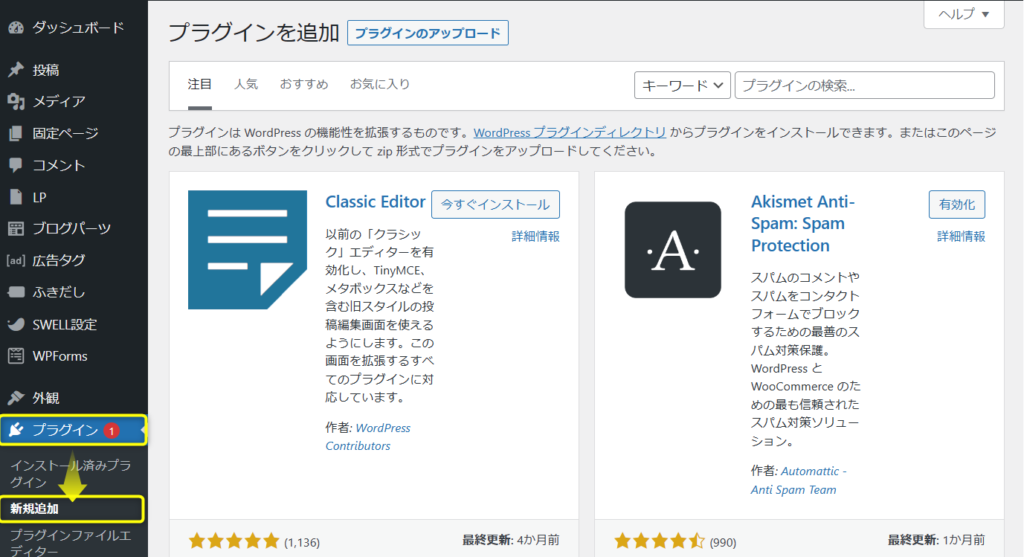
プラグイン「Customizer Export/Import」をインストール
デモサイトのデザインに着せ替えするには「Customizer Export/Import」というプラグインを使います。
プラグインのインストールはすぐに終わりますので手順を見ながら順番に進めていってくださいね。
プラグインってなに?
プラグインとはソフトウェアに追加の機能や機能拡張を提供するための追加コードのこと。
携帯電話のアプリを想像するとわかりやすいと思います。
必要な機能の追加やカスタマイズが簡単にできて、より使いやすくなっていきます。


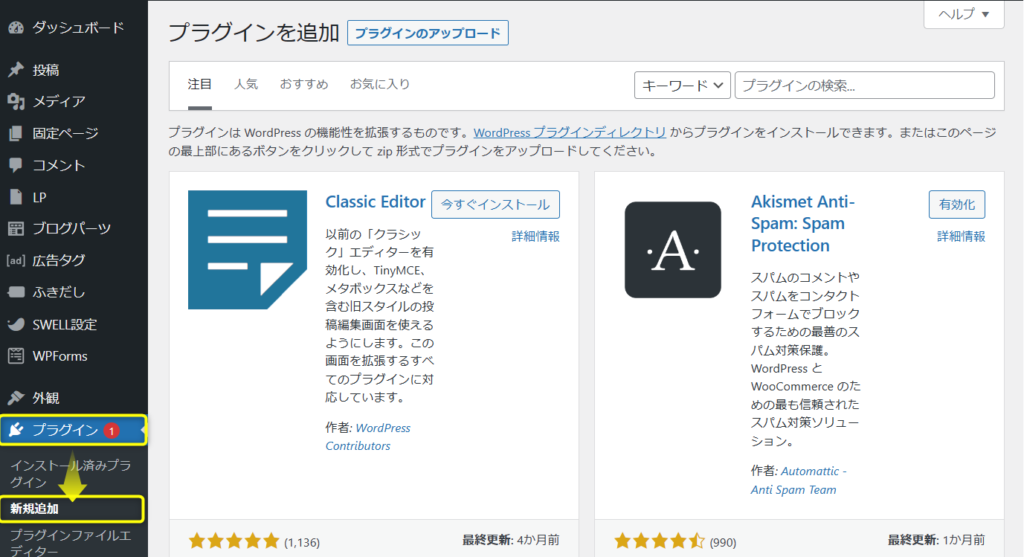
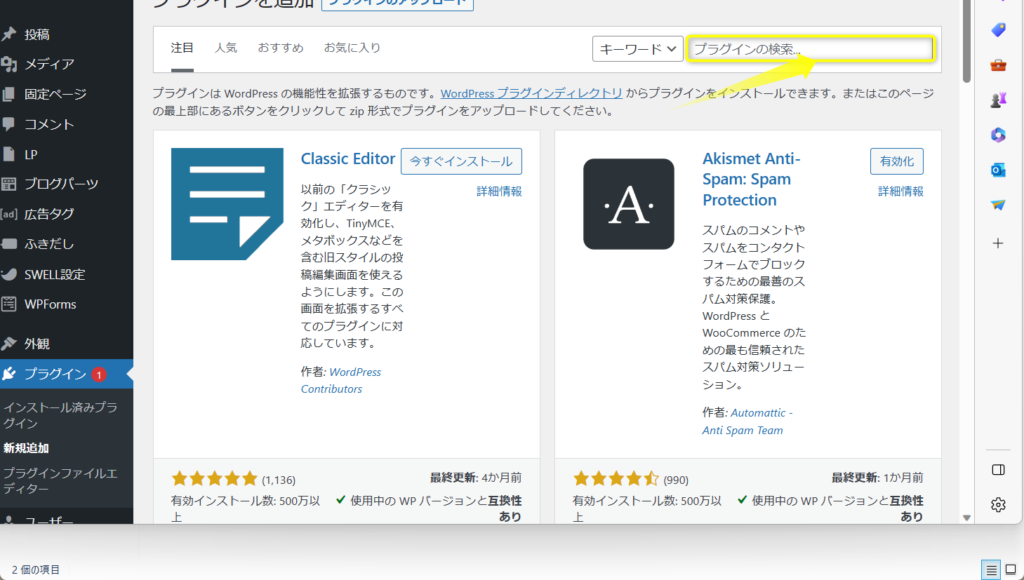
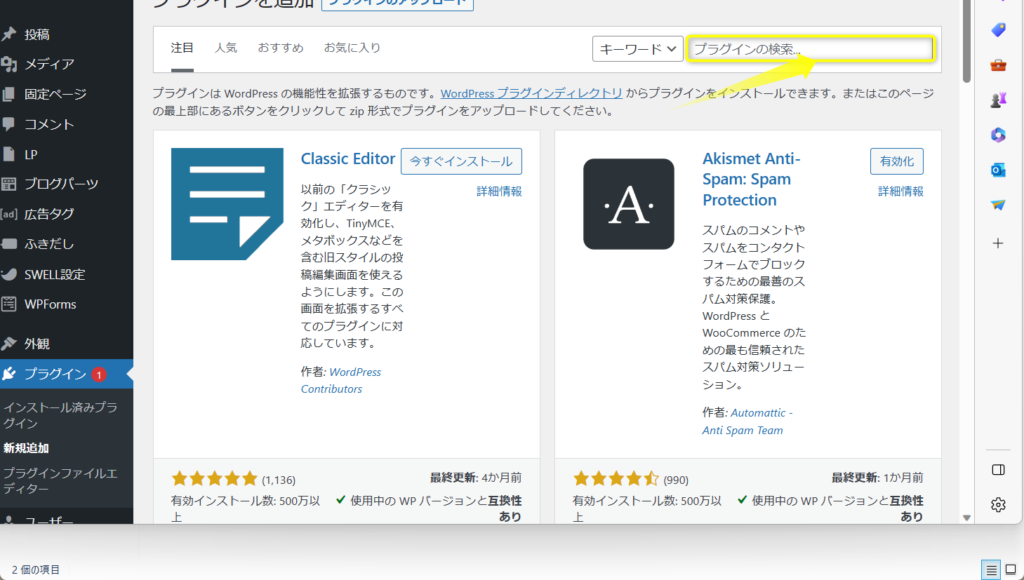
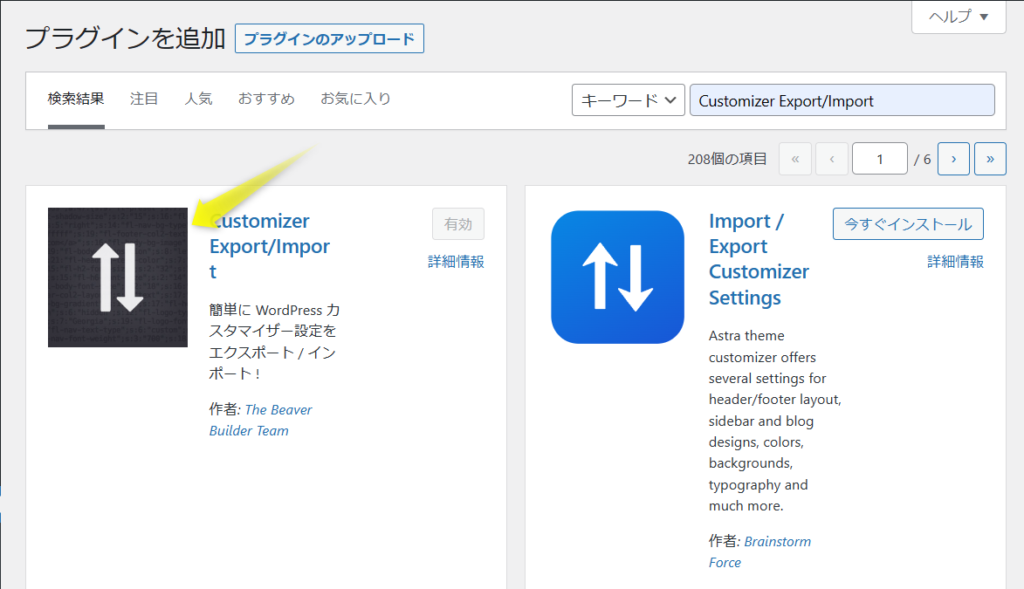
右上の検索窓をクリックして「Customizer Export/Import」と入力していきます。
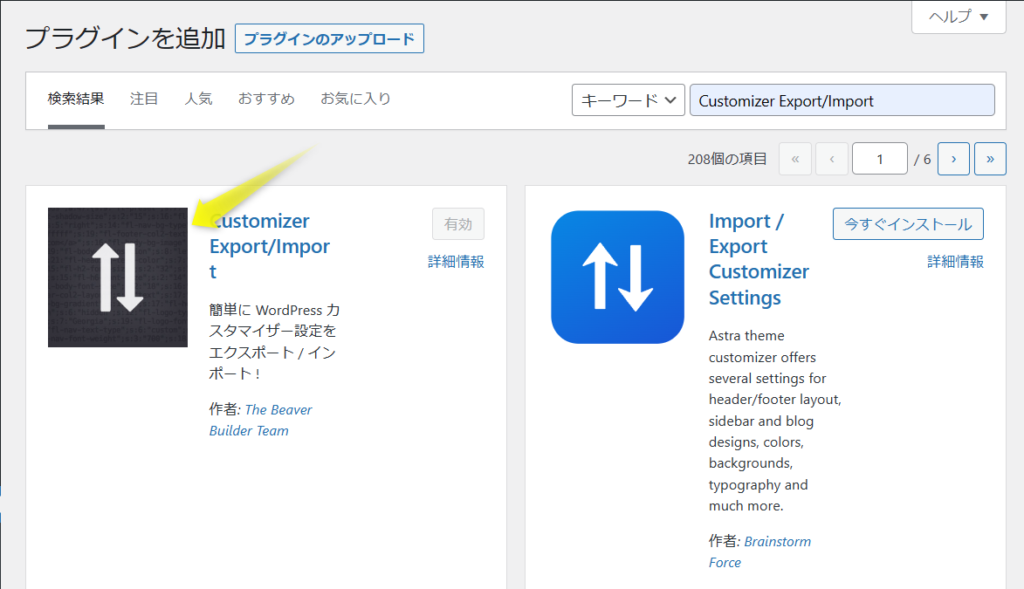
入力すると、自動的に検索が開始し検索結果が表示されます。


今すぐインストールをクリックして有効化もクリックする。


着せ替えデータをインストールする
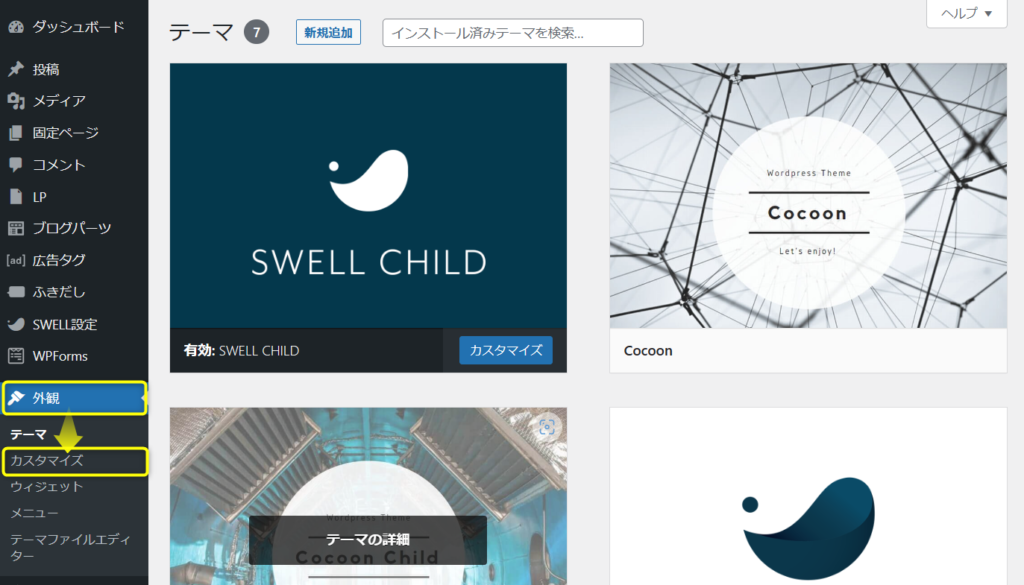
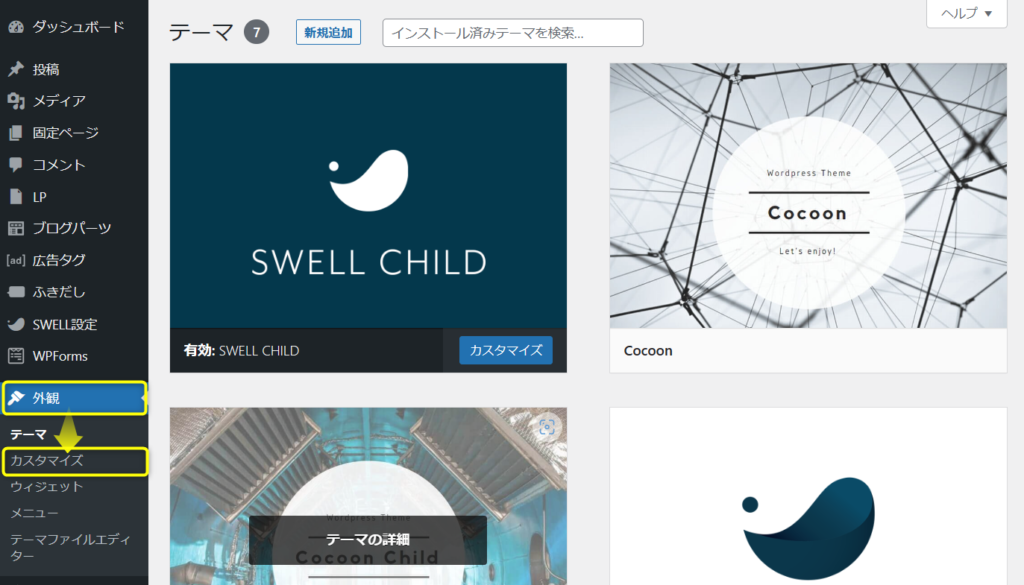
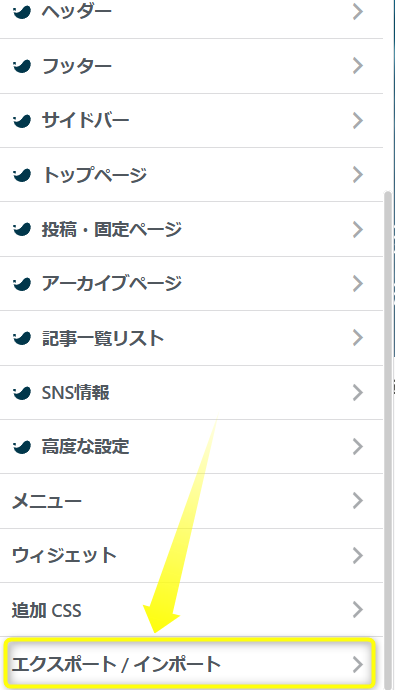
はじめにダウンロードした着せ替えデータをインストールしていきましょう。


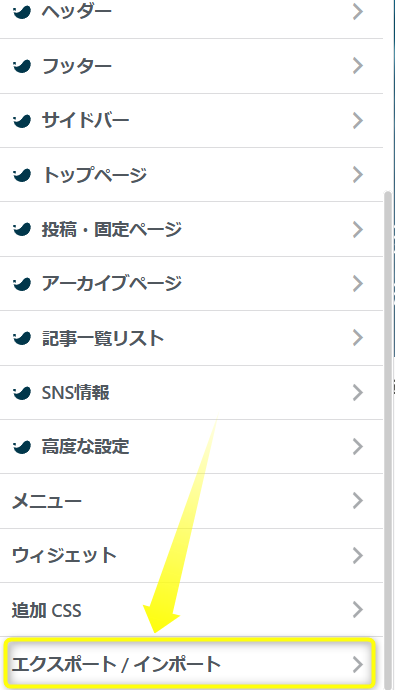
メニューの一番下にあります。


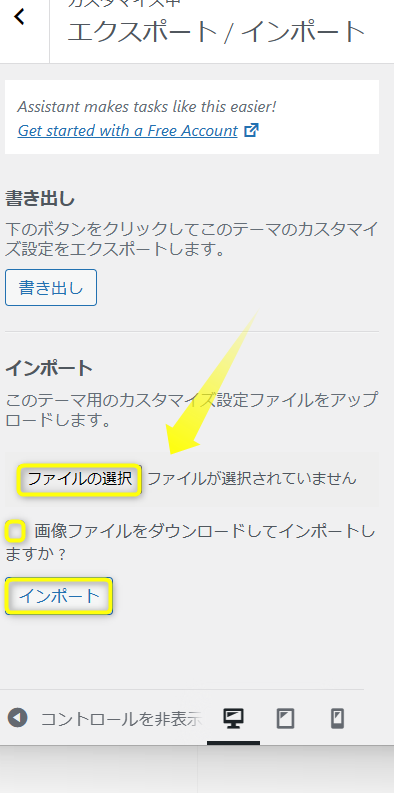
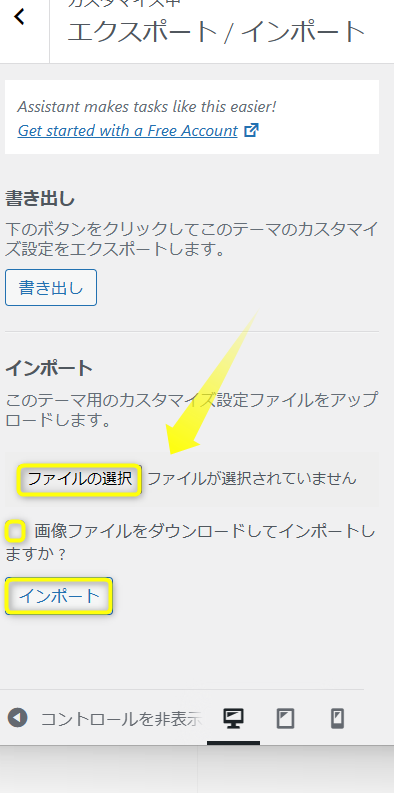
はじめにダウンロードしたデモサイトのファイルを選択して「開く」をクリックしましょう。
「swell_demo〇〇.dat」
最後に「画像ファイルをダウンロードしてインポートしますか?」に☑して「インポート」をクリック
しておしまいです。


エラーが出た時の対処法
カスタマイズして保存しようとした時、なんらかのエラーで保存がうまくできない時があるみたいです。
私も初カスタマイズの時、エラーがでて調べてみました。
この時、試してほしい対処法をご紹介しますね。
私自身、これで解決しましたのでぜひやってみて下さい。


左のメニューから「サイト管理」→「サイトセキュリティ」→中央にある「WAF」をクリック。
すると、WAFの下に「利用設定」の項目があるので「OFF」にしましょう。


⚠カスタマイズが終わったら「ON」に戻すことを忘れずに。
\サーバーといえばこちら/
まとめ:お気に入りのデモサイトに着せ替えをして、今よりブログを好きになろう!
今回はカスタムが苦手な方に向けて、SWELLのデモサイトへの着せ替えを図解を含めて解説させていただきました。
着せ替え手順はかんたん!
- SWELL会員サイトからデモサイトをダウンロードする
- プラグイン「Customizer Export/Import」をインストールする
- 着せ替えデータをインストールする
記事を書くのが先!とわかっていても、
読者の方が見やすいサイトにしたいなーとか
お気に入りのサイトにしたいなーと思いますよね。
もちろんお気に入りのサイトになればテンションも上がって効率も上がると思います。
でも、「ブログで稼ぎたい」そんな思いが少しでもあるなら
あとから色を変えたりデザインを好みに調整することもできるので
安心してひとまず「記事を書きましょう!」
とにかく「ブログに慣れること」が大切。
せっかくブログを開設したのだから、ゆっくりでもいいのでお気に入りにサイトに
成長させていきましょうね。
最後までお読みいただきありがとうございました。